从昨晚开始,一支名为《她挣扎48小时后死去,无人知晓》公益H5在网络刷屏——



梅小花也参与了H5的互动,
最直观的感受是——震撼、悲痛、愤怒。

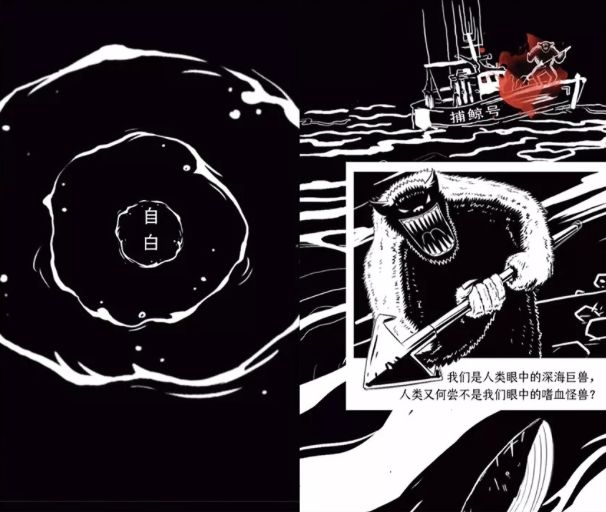
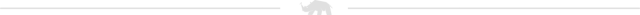
H5以第一人称的视角,讲述了一个小女孩及家乡有被“恶魔”屠杀的全过程,恶魔侵占了家园、掠走了食物,最残忍的是一条条生命也丧于“恶魔”之手。最后,女孩的爸爸妈妈为了拯救女孩性命牺牲了自己。看到这里不禁让人唏嘘。
万万没想到的是,H5最后出现了神转折,“恶魔”真身现身,我们才发现,原来真正的“恶魔”是我们!被屠杀的对象并非其它,而是——“鲸鱼”!
昨天开始,这支H5就在朋友圈引起了大家的转发,纷纷为 “鲸鱼”应援。

那么这支H5为什么能刷屏?我们也简单总结了几点原因:
1、情绪触动,引发转发。人之初,性本善,每个人心底都有非常善良的一面。而这支H5,也把人性善良及道德感的一面完全激发出来。愤怒之下,纷纷转发,公益作为嫁衣,无形中增加人们转发H5的神圣感。

2、“共情”渲染,第一视角,代入感强。H5以第一人称的视角,讲述了一个小女孩及家乡被“恶魔”屠杀的全过程,代入感强。同时可以看出许多画面细节抓的很好,将“人”的害怕、恐惧画面体现的**尽致,让人感同身受。(如下图小女孩恐惧的脸部细节)

3、故事的叙述方式,有倒叙、有最后的转折,行云流水的叙述也能吸引读者一直看下去。比如H5开始,一个妹子就开始大喊救命,冲突式开局给人留下了足够悬念;又如故事最后的神转折,用户最后才发现看到最后的残忍的“恶魔”竟然是自己,冲击感不言而喻。

4、最后当然离不开H5的设计呈现。黑白的色调、视差滚动动画的表现方式以及充满紧张感的音乐,让悲剧的冲击力很强。此外,H5也在许多场景也融入了烈火特效、血红特效等,这些特效无疑也增加整个H5悲凉气氛,也为后面故事的转折做了足够的情绪铺垫。
专访新闻哒哒:
8个小伙伴,2个月打磨完成
H5基本靠朋友圈自传播,没想到会火
今天下午,梅小花也迅速联系到了这支H5的制作团队——网易新闻哒哒工作室,为什么他们要制作这样一支H5?关于这支H5背后又发生了哪些故事?一起来听听团队的分享——
梅花网:这个H5的创意怎么来的?为什么要制作这样一支H5?
网易新闻哒哒:网易新闻哒哒做出过很多刷屏案例,去年的六一《滑向童年》、《哈利波特》20周年策划,今年四月份刷屏的《睡姿大比拼》也是我们的作品。作为网易新闻旗下策划团队,网易哒哒不断在探索内容传播的新方式,也一直非常关注比如动物保护之类有意义的话题,像去年哒哒曾经发表过文章《永别了,人类,我是白鱀豚》,也引起了很大的社会关注。
在H5策划越来越娱乐化、轻松化的当下,为什么不尝试做一支有意义且能引起人们思考的严肃H5呢?之前市面上比较少这个类型,因为H5制作成本高昂,而动物保护话题偏沉重普遍不被看好,大家做的时候可能都会有所顾忌。用漫画+互动这种内容H5形式去深化动保主题,让人们更直观的感受到濒危动物的无助和动保行动的重要性,做的时候我们没有抱着说一定能刷屏之类的心态去做,上线之前我们内部讨论也认为这个H5可能不会火,只是想着尽力做好。
梅花网:H5的传播目的是什么?
网易新闻哒哒:这支H5主要是想宣传“保护濒危动物”的公益主题,希望能通过我们这支H5的传播,引发更多人的关注与思考;同时能推广网易新闻-哒哒这个品牌。
梅花网:从创意到制作,这支H5完成一共花了多长时间?投入成本是多少?有多少人参与?
网易新闻哒哒:本次总共有8个小伙伴参与项目制作,包括1个项目统筹,2个策划编辑,2个技术人员,3个美术与设计人员。为达到最终的完美效果,每处细节都经过多次打磨,共用2个月完成了制作。网易哒哒H5都是内部制作完成。
梅花网:我们看到你们采取的漫画说故事的形式呈现,为什么会选择这样的方式?制作过程有没有什么难点的地方?
网易新闻哒哒:漫画作为一种叙事题材,兼具图像和文字的信息传递优势,能够将承载诸多内容意义的动物保护主题以更为直观的形式呈现出来。图文漫画在H5中可以和动效、音效相配合,打造出耳目一新的内容形式。通过漫画故事诠释保护濒危动物的意义也能让读者更有代入感。
其实,原脚本的故事内容要比现在丰富和细腻得多,但设计与美术的工作量巨大,我们不得不忍痛删掉了一些情节,来保证整个H5的不至于出现加载过慢、观看时间过长等问题,但同时也在转场动效和视差效果上增添了更多亮点,确保用户能在现有情节的基础上更加直观的理解这个主题。
另外,在技术方面,我们原本想用比较简单的龙骨动画去实现,但其功能有限。为了完美的效果和用户体验,我们改用了更复杂的代码实现方法,前端老师不得不加班加点赶制。动效也同样,光是开头的火烧动效就修改了N个版本才达到现在的效果。在此感谢各位辛苦的执行小伙伴们!
梅花网:这支H5的推广渠道有哪些?目前浏览量如何?能否透露一下最新数据
网易新闻哒哒:这个问题说起来可能很多人不信,网易新闻哒哒的H5都是从同事个人朋友圈开始分享传播的。接着也会在哒哒的微博、微信官方账号上进行发布,通常没有刻意先找太多渠道投放。一般都是当天下午先在朋友圈传播,有传播潜质的H5基本在2小时后就可以达到第一个流量高峰。
目前的数据和网易新闻哒哒之前做的爆款H5《睡姿大比拼》、《纪念哈利·波特20周年》差不多。
梅花网:从昨天开始,这支H5就在朋友圈刷屏,有超过你们的预期吗?在您看来,为什么这支H5能够得到大家的纷纷转发?
网易新闻哒哒:我们预计传播量不会差,但火到现在的程度确实超出预期。
在我们看来,这个H5虽然选取了一个沉重的话题。但在沉重之下巧妙地引导了用户换位思考,调动了人们的愤怒情绪和道德感,而愤怒本身就是一种转发情绪。除此之外,我们也总结了《自白》的传播亮点,主要是以下几点:
从H5主题上来说,保护濒危动物的主题非常有意义,通过这样一支H5能引发大家的关注和思考,就是最大的成功。
漫画叙事上,“共情故事”的设置,运用拟人+拟物手法营造出的反转效果,引导用户顺利地完成了“换位思考”,使用户产生共鸣。
交互形式上,长图漫画+视差更加生动、直观的呈现了策划内容,用户手指每一次在屏幕上的滑动,都推动着故事里主人公命运的发展。
吸睛的画风、画面和转场动效以及流畅的观看体验都是加分项。
梅花网:网易新闻哒哒多次制作过刷屏H5,能否简单介绍下你们的团队?大家分工是什么?这个工作室的定位是什么?
网易新闻哒哒:哒哒是网易新闻孵化的一个新媒体团队,其核心是通过为年轻人打造趣味内容,以此来不断提升网易新闻品牌影响力。前期哒哒以生产趣闻内容为主。在2016年底,哒哒开始转变内容方向,日常生产一些有趣的原创内容,“用最短的时间,带你看最酷的世界”。除此之外,网易新闻哒哒还会定期制作好玩有创意的H5和条漫内容,通过有趣的内容体现网易新闻的“各有态度”品牌内涵,进一步深化网易新闻在年轻群体中幽默、乐观、机智的品牌个性。
我们团队除了由主管进行项目统筹负责对整体项目的内容和执行把控之外,另外有负责负责创意策划和文案撰写的策划编辑,负责画面及美工的设计师、插画师,还有负责技术实现的前端工程师。
今日话题:
你怎么看待这支刷屏H5?
欢迎留言评论哦
portant;word-wrap: break-word !important;">
你可能还想看
>>9月营销节点提醒【干货收藏】
>>这种创意思维,让我成为芳心纵火犯
>>看完这十个零售新物种,我默默放下了手机淘宝
>>12个直接影响消费者决策的社会心理学理论!
>>奥美广告金牌文案写作,内部培训材料分享
>>为什么家喻户晓的品牌还要继续打广告?
>>测一测你是《延禧攻略》里的谁?——广告圈版延禧攻略
>>实用帖!22个无版权、免费、高清图片素材网站整理!(合集)
投稿请联系邮箱
tougao@meihua.info
更多营销信息→微博 @梅花网



点击关注回复关键词"营销"
送你营销装备《50本营销必读书》