哪款手机打游戏最好用?哪一款手机适合打游戏?打游戏的手机排行榜?什么手机适合打游戏?喜欢打游戏用什么手机好?
现在喜欢玩手机游戏的朋友很多,比如原神、王者荣耀、吃鸡等游戏,如果是以业余娱乐为主,市面上在售的智能手机都够用。
吾人岛主:2025年哪一款手机性价比高?全品牌、全价位手机推荐与选购指南(收藏版)但“能玩”和“玩得爽”是两个概念,对游戏性能要求比较高的朋友来说,比如崩坏3、极速飞车等高质手游,就得来一台专业的游戏手机了。还有一些需要直播手游的朋友,强烈建议购买游戏手机,在性能、散热和续航方面比一般手机好很多。
游戏手机是专门为游戏而设计的,在玩游戏时的体验感、流畅度、散热等方面是普通手机远不能及的,这是它最大的优势,那种体验感只有游戏发烧友才能感同身受。
1、处理器(CPU)
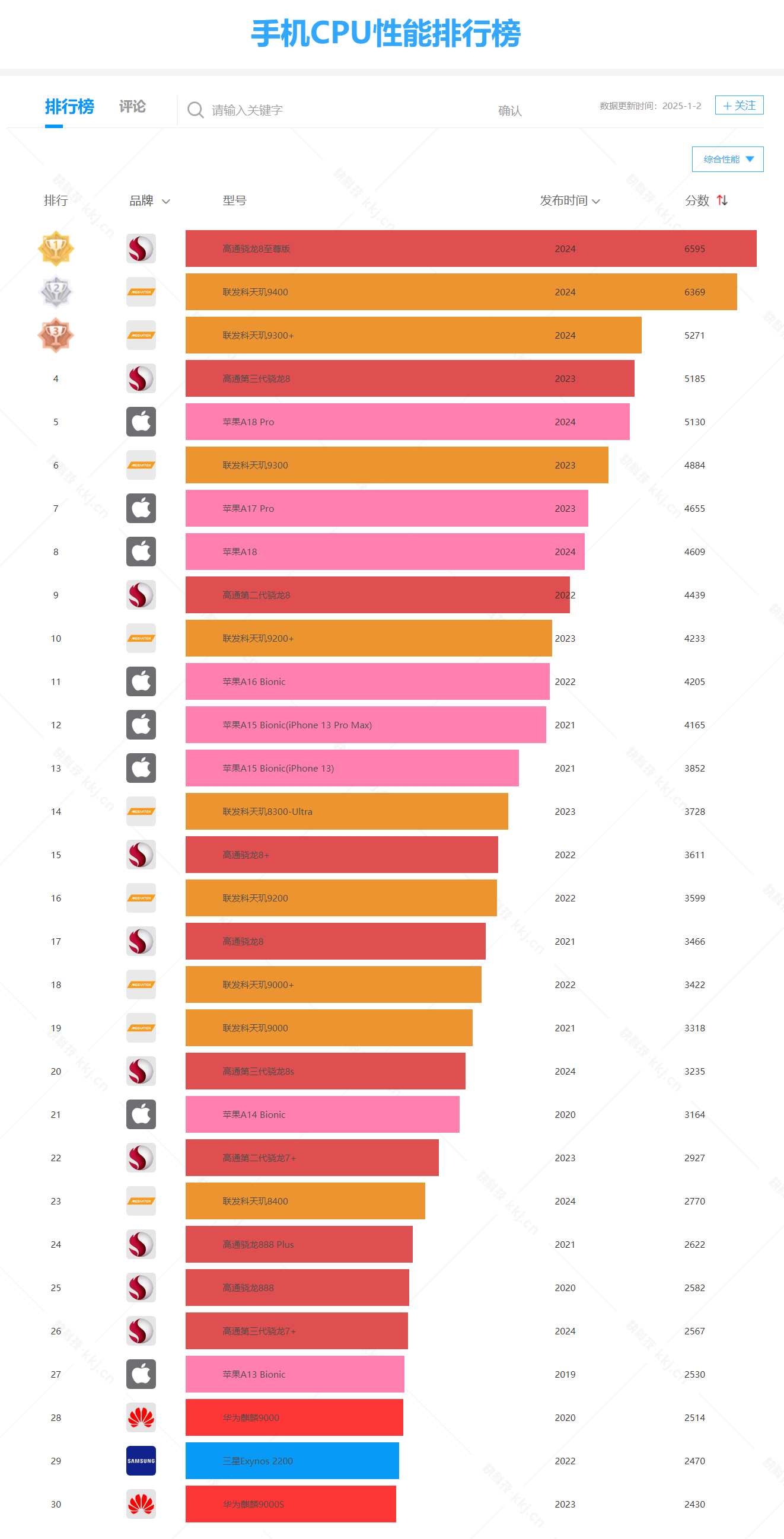
手机芯片是一款手机的大脑,是最影响游戏性能的因素,越强的处理器在应对复杂的手游时的流畅度和兼容上限更高。目前安卓机排名靠前的处理器为骁龙8 Gen2、骁龙8+ Gen1,其次是天玑9200,各大品牌旗舰机和主流机型都搭载的是这些处理器。
都2025年了,为了追求极致的游戏性能,我们选购游戏手机时看排名前列的CPU型号就够了。

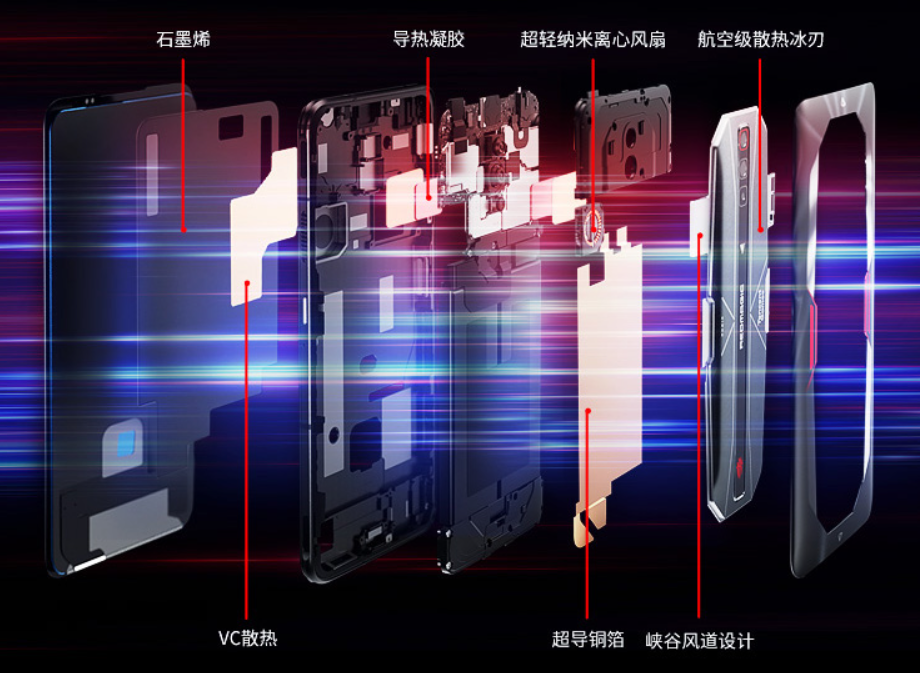
2、散热能力
游戏手机不仅仅需要看处理器,最重要的因素便是散热能力了,再好的处理器没有好的散热设计等同于纸老虎。
手机在玩游戏时,散热好坏不仅影响游戏的流畅度,而且影响玩家的体验和心情。专业的游戏手机通常在散热方案上很用心,比如大面积液冷散热、石墨烯散热、风冷散热、风扇等,散热方案越丰富且合理,就能让手机的性能上限和稳定性更好。

当然各家品牌的散热设计不一样,就会带来不同的性能表现,具体差异可以参考相关机型测评。
3、屏幕
手机屏幕是人机交互最主要的输入渠道,游戏手机为了追求更好的游戏体验,同时更好地响应人机交互场景的速度,通常在屏幕素质上要求上比一般的手机要苛刻许多。另外,因为游戏手机面对人眼的时间较长,游戏手机的屏幕通常还加持了护眼、防蓝光等技术,着重专注以下几个因素:

- 直面屏
各大品牌旗舰机普遍采用曲面屏,机子的颜值和档次感更好,但弯曲的屏幕边缘并不利于游戏操作,如果你经常玩游戏,建议只考虑直屏手机。当然,所有的游戏手机都是直屏手机,这一点足以证明直屏之于游戏体验的重要程度。
- 屏幕刷新率
从原理上来看,在手机上看视频、玩游戏实际上就是一个个图片在翻转,屏幕刷新率越高,对眼睛的刺激越小,对保护眼睛越好,我们能感觉它越流畅。目前智能手机屏幕刷新率大部分是120Hz或以上,有些电竞级手机达到了144hz的高刷,游戏手机更是支持到165Hz高刷。
- 触控采样率
触控采样率的理论介绍比较晦涩难懂,直观的说法是:你的手指触碰到屏幕时,屏幕跟随你手指动作的反应时间,也可以称为跟手率。
针对的是屏幕的触控灵敏度,触控采样率越高,屏幕的触控灵敏度也就越高,现在的游戏手机触控采样率能达到500Hz、600Hz、720Hz,数值越高越好。
- DC调光
是屏幕调光的一种方式,DC调光可以通过增加或减少电路的功率来改变屏幕的亮度,这种调光方式几乎不会出现屏闪。对于长时间盯着手机的游戏玩家来说,PC调光下眼睛不会过于难受,减少眼睛刺激和疲劳。
选购手机时,支持PC调光是一大加分项。
4、内存
内存分为运行内存(RAM)和手机内存(ROM),游戏手机主要优化的是运行内存,增加游戏时的流畅度。
游戏手机建议选择12G或以上的运行内存,ROM方面256G可以满足大部分玩家的需求,毕竟只读储存对游戏本身影响不大,根据个人需要的储存空间选择就行。
5、续航和快充
游戏手机的待机时间必须要长,现在有些手机配置5000mAh、6000mAh大电池;手机的快充能力强弱,代表着充电速度,同样是续航好坏的重要因素。
6、马达
属于操控手机的触觉体验,在手机上安装马达,能让用户在触控手机时带来更加真实的震动感,带来很强的反馈感。目前在游戏手机普遍搭载Z轴马达,游戏体验更好,这是一个加分项。
7、音效
属于操控手机的听觉体验,部分游戏对音效的要求很高,尤其是吃鸡这类即时战斗型游戏。通常搭配对称式双扬声器的游戏手机,结合厂家的优化和调教,在音质的立体感上是有不小区别的。

8、肩键
随着全面屏的普及,旗舰手机上的实体按键越来越少,除了侧边的电源键和音量键,几乎没有多余的按键。对于手游玩家来说,仅仅靠屏幕上的虚拟按键,加上横屏打游戏往往只能用左右手的大拇指来操作手机,体验感是远远不够的。
游戏手机通常在机身侧边增加2个或4个实体肩键,有一种用手柄打游戏的感觉,也可以看做物理外挂吧。有实体肩键的手机在颜值方面有所欠缺,现在很多新手机也逐渐采用了触控肩键和升降式肩键的设计。
9、不同品牌的性能调教和功能设计
虽然游戏手机在纸面参数上差别不大,但不同品牌的性能调教和功能设计是有不小区别的。比如黑鲨手机的鲨鲨酱、红魔手机的红魔姬等游戏助手;比如黑鲨手机的升降式肩键;比如红魔手机和腾讯游戏的深度合作,在腾讯游戏的调教和稳定性做得更好,玩家体验感更强....
这些,选购时按自己的需求来选择吧。
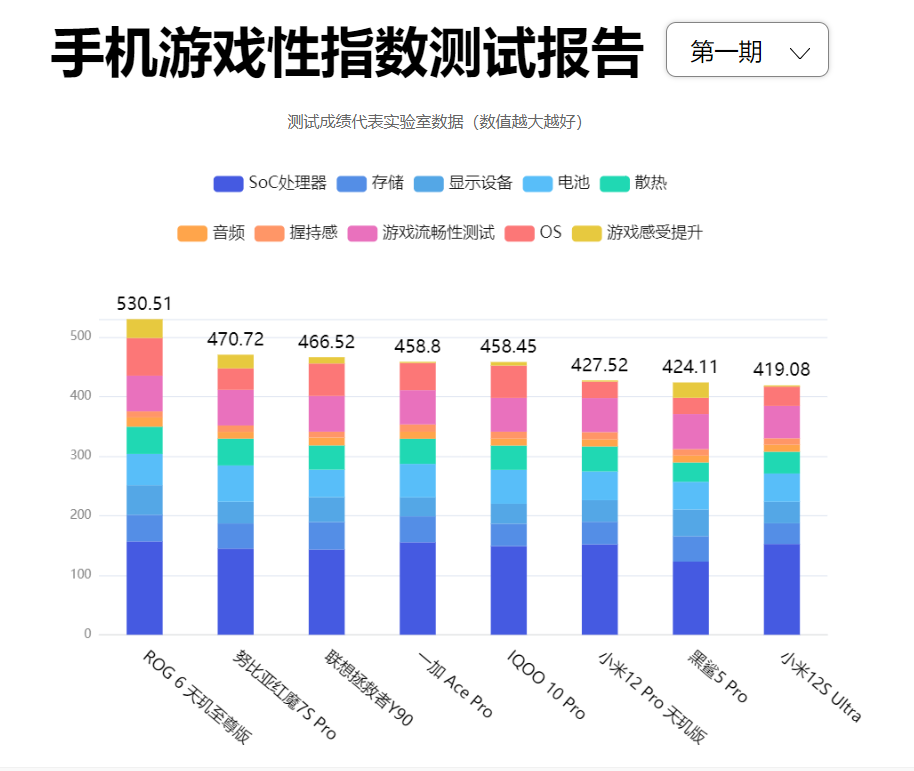
这里送上鲁大师的一份手机性能测试的排行榜,可以参考:

1、ROG手机8
配置组合:骁龙8 Gen3+FS4.0+LPDDR5X
屏幕:三星AMOLED+165Hz刷新率+720Hz采样率+DC调光
续航:6000mAh+65W有线快充
内存:12+256
其他亮点:康定大猩猩玻璃屏幕,耐摔耐磨性更好;采用了腾讯定制SolarCore游戏引擎,与腾讯旗下游戏的适配性更高,体验更好。双正向扬声器和四麦克风组合;独特的6超声波肩键设计以及手势映射;搭配游戏精灵小助手。
点评:华硕ROG推出的游戏手机,骁龙8 Gen2是目前安卓最强处理器,功耗更低且性能更强;在腾讯游戏优化上做得很好,游戏体验是正一流水准。6000mAh大电池是一大优势,同样堆料过多导致机子略厚重,差不多有半斤重。
2、努比亚 nubia 红魔9S Pro
配置组合:骁龙8 Gen2+UFS4.0+LPDDR5X
屏幕:AMOLED+120Hz刷新率+960Hz采样率+DC调光
续航:5000mAh+165W有线快充
内存:12+256
其他亮点:搭载了自研游戏芯片红芯R2,性能上限超高!magic DPU技术加持,大幅减少游戏掉帧现象;9600Hz触控采样率的触控双独立IC肩键设计;红魔特制的腰键设计,可以解锁更多手势玩法;ICE11.0魔冷散热系统,确保了超稳定顺畅的游戏体验;支持多重投屏;增加游戏小助手;腾讯联合调教,游戏优化更强。
点评:和黑鲨一样,都是深耕游戏手机领域的老玩家了,各方面技术都很成熟,尤其是散热方案的设计。另外,红魔7对于腾讯系游戏的性能调教更加契合,独显芯片加持,且支持屏下摄像技术,让它不仅仅是一部强悍的游戏手机,也兼顾了日常使用。
3、黑鲨5 Pro
配置组合:骁龙8 Gen1+UFS3.1+LPDDR5
屏幕:AMOLED+144Hz刷新率+720采样率+DC调光
续航:4650mAh+120W有线快充
内存:12+256
其他亮点:黑鲨最新款机型,满血版内存配置,加上全新的逆重力双VC液冷散热设计,散热得到升级,游戏体验绝对一流;DXOMARK音频榜首,音质一流;外观电竞风,后盖设计了一个倒三角形的RGB灯,还有磁动力升降肩键;多功能nfc及多项游戏辅助功能。
点评:黑鲨此前已经推出了4代9款手机产品,深耕游戏手机领域,各方面相对成熟,性能测试成绩领先同配置的其他游戏手机。手机基本上没啥槽点,就是有点重,总体来说评价很高。
游戏手机主要的重心在最大化其游戏性能,其他方面就显得比较平庸,而且在轻薄度和外观上方面要做出牺牲。如果你除了手机性能,同样看中拍照能力、手机颜值、品牌等方面,不妨看看这些高性能、高性价比的电竞级品牌机。
*注:骁龙8系列的机子因为功耗过大导致机子容易发热,追求游戏体验的朋友,现在更推荐入手骁龙8至尊版、 骁龙8 Gen3、骁龙8+和天玑版本的机型。
更多手机选购建议参考另一篇,以下只简单罗列:
吾人岛主:2025年哪一款手机性价比高?全品牌、全价位手机推荐与选购指南(收藏版)一、骁龙处理器系列
三、天玑处理器系列:
持续更新,如果您有建议或者想法,欢迎在留言区交流~
